
Preface
Hey guys it’s Zeerak Jamshaid. In this article, I’m going to show you 5 CSS hints & tricks that every web developer should know. You can read my article on Web designing: How to Become a Web Designer in 2022
Maximizing CSS Sibling Selectors
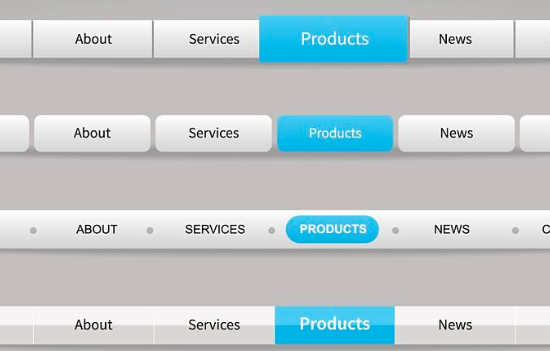
Cursors
CSS Smooth Scrolling
Example:
When we need to scroll to a specific section on a webpage.
Create a typewriter effect
Creating a simple typewriter effect on a text is possible. We need to clear two things here; the first is the text part as to how it should be clipped and the second is the actual typewriter animation which gives us the overall effect we need like:
Google Font
The next isn’t actually a trick but the knowledge that you can use different fonts on your website if you navigate to fonts in google search. you’re going to find almost 1000 different fonts available for you to use for free so if you navigate there you can browse different fonts um and if you choose one you’re going to see a preview of the font how does it look like using a different weight and different style like italic uh for example here we have a like a light 300 italic and while here we have a bold so just pick the font you like let’s say I’m going to use this one I’m going to choose a style I like you can actually use one style or you can select multiple styles and add them and then we can use this embed option which will give you the code you have to use on your page.
Gradients
Gradients can be used anywhere you would use an <image>, such as in backgrounds. Because gradients are dynamically generated, they can negate the need for the raster image files that traditionally were used to achieve similar effects. Furthermore, because gradients are generated by the browser, they look better when zoomed in and maybe scaled, unlike bitmap pictures. So you can generate different kinds of gradients using just a CSS so let’s have a look at the example you already know that you can set a background color to your elements like this RGB and then some color let’s say 70 between green and blue so like this one but we can also add a gradient so can use a different kind of gradients.
I’m going to use a radial one and we’re going to define this we want to circle shape and then we will provide two colors so one is going to be the same as we used here and then color shift and then the second color actually we should let add some opacity here to zero or actually let’s leave it for one for a moment and then something more bluish and then this one 100% and let’s see how does it work and this is our gradient so there are many properties which you can change here but don’t worry you don’t have to remember all of them what you can do you can just use one of the CSS gradient generators like that one and simply by using these color pickers you can generate whatever gradient you like you can also change this color shift so using this range selector you can also generate linear gradient like this one.











Leave a Reply